티스토리 로딩 화면 설정하기
티스토리(Tistory)에서 구글 애드센스, 카카오 애드핏 등 광고들을 설정했다면 여러 상황에 따라 티스토리 로딩 속도가 느릴 수 있다.
로딩 속도가 느릴 경우 광고, 이미지 등을 전부 불러오지 못해서 작성한 글에 내용이 모두 보였는지 알 수가 없다.
그래서 전부 불려 올 때까지 로딩 화면이 나오도록 설정하는 방법에 대해서 알아보도록 하자.
![[Tistory] 티스토리 로딩 화면 설정하기](https://blog.kakaocdn.net/dn/bMJIFP/btrrsnaMHKN/KRK57KjzfFwAKfgaN2SSrK/img.png)
1. 로딩에 사용할 이미지 구하기
우선 로딩에 사용할 이미지를 구하자.
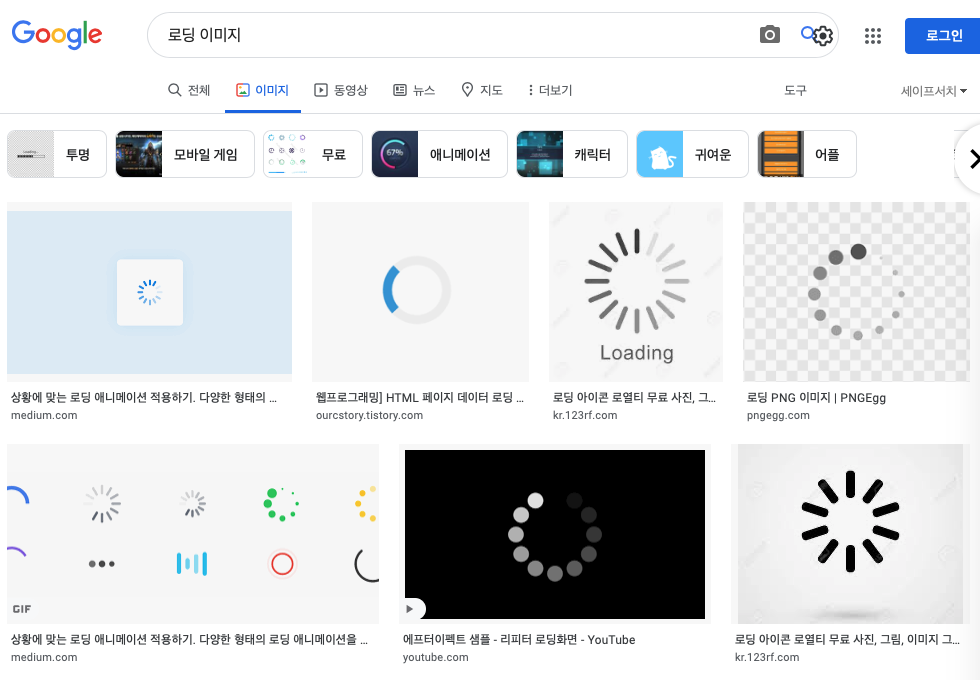
제일 쉬운 방법은 구글, 네이버, 다음 등 검색 사이트에서 "로딩 이미지"로 검색하거나, 아래 무료 아이콘 사이트에서 원하는 로딩 이미지를 다운로드하면 된다.
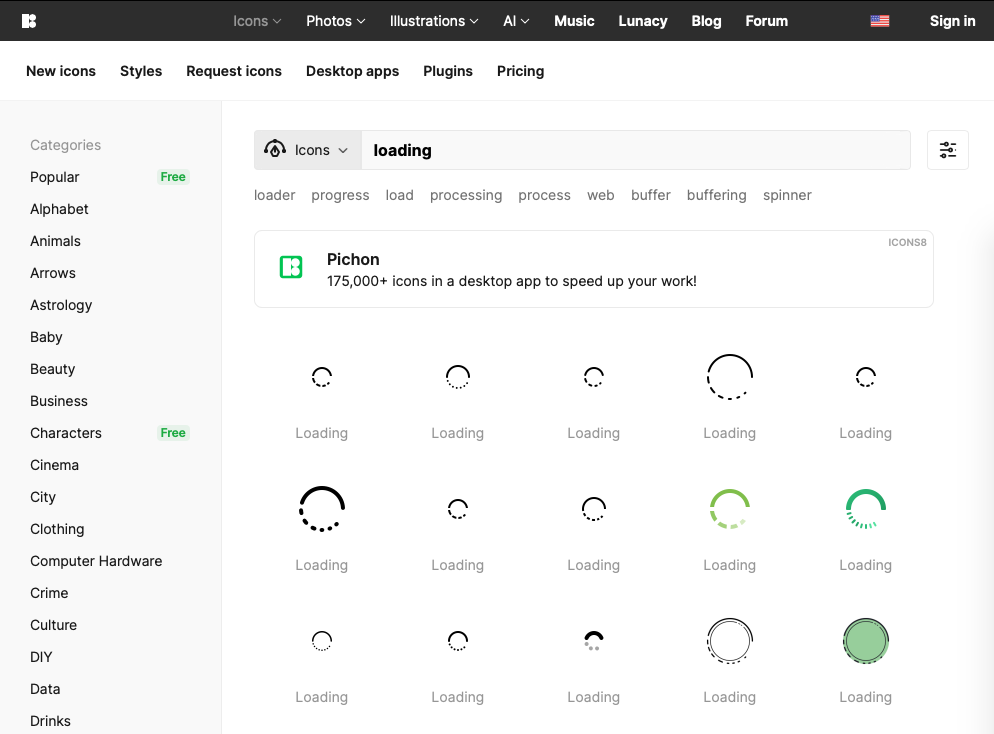
- ICONS8 Site : https://icons8.com/icons/set/loading
Loading Icons – Free Vector Download, PNG, SVG, GIF
Tell us about an icon you need, and we will draw it for free in one of the existing Icons8 styles or any other (but paid). Request icon
icons8.com


2. 로딩 이미지 설정하기
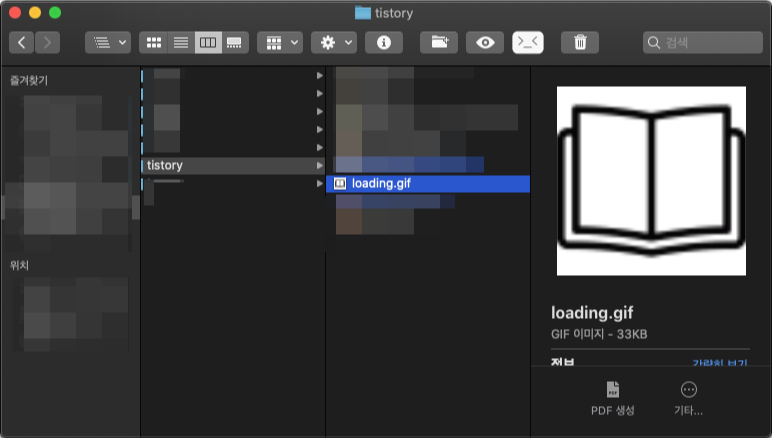
일단 다운로드한 이미지의 이름을 가능하면 "loading"으로 이미지명을 변경하는 건 추천한다.
원하는 대로 사용해도 문제가 없으나, 똑같이 따라 하는 경우 안 되는 경우를 조금이라도 제거하기 위함이다.
물론 다르게 원하는 이미지명으로 하고 해당 이미지가 들어가는 부분에서 변경을 해야 줘야 한다.
설정하는 부분에서 자세히 설명하도록 하겠다.

3. 로딩 이미지 업로드 하기
이제 사용할 로딩 이미지를 업로드해보도록 하자.
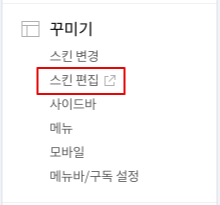
우선 티스토리 관리자 화면으로 들어가서 "꾸미기 > 스킨 편집"을 선택하자.


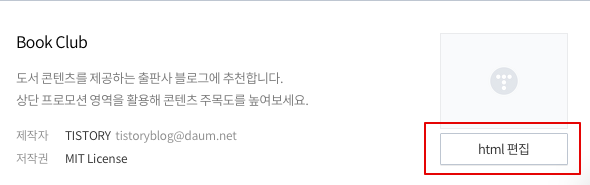
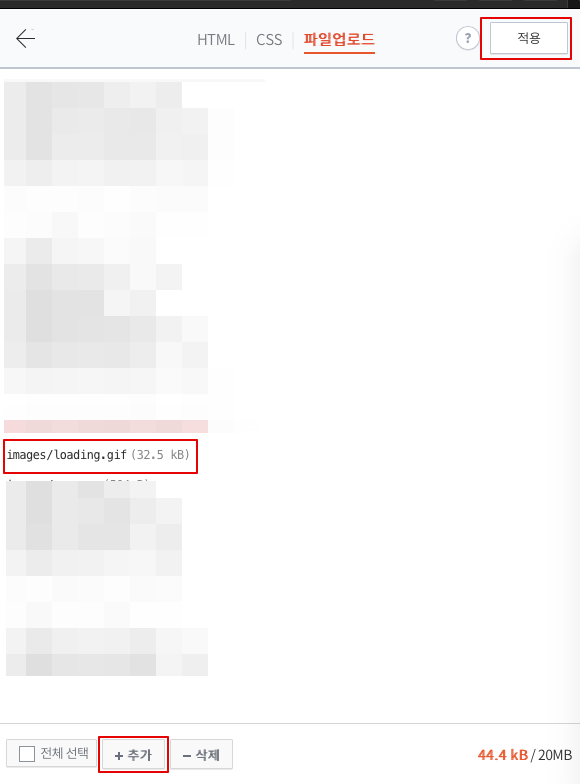
그 후 "html 편집" 선택 후 "파일 업로드"를 통해서 해당 로딩 이미지를 업로드하고 적용을 하자.

4. 로딩 화면 동작 코드(Code) 설정하기
이제 이미지를 넣었으니, 로딩 화면이 동작하는 코드(Code)를 등록 하자.
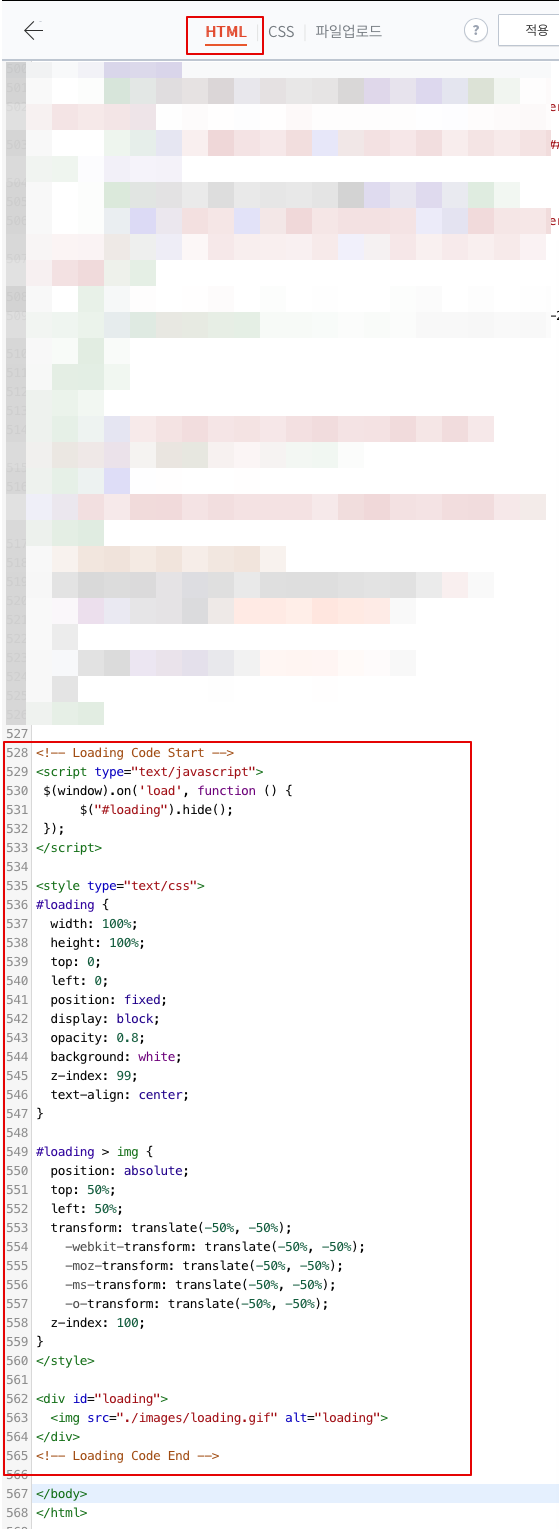
이미지 넣은 후 "HTML" 항목으로 이동하여 아래 코드를 등록하도록 하자.
등록하는 위치는 맨 마지막 </body> 항목 위에 넣어 주고, 적용을 해주도록 하자.

코드는 아래와 같이 남겨 놓았다.
# 로딩 화면 동작 코드(Code) 설정하기
<!-- Loading Code Start -->
<script type="text/javascript">
$(window).on('load', function () {
$("#loading").hide();
});
</script>
<style type="text/css">
#loading {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
} #loading > img { position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
z-index: 100;
}
</style>
<div id="loading">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- Loading Code End -->5. 적용 확인하기
이제 새롭게 티스토리 메인 이든, 글이든 열어 보도록 하자.
그럼 로딩 화면이 적용됨을 확인할 수 있다.

6. 참고
참고로 위에 사용한 해당 로딩 이미지 및 로딩 설정 코드를 파일로도 첨부하도록 하겠다.





🌵댓글