티스토리 New 아이콘 변경하기
티스토리(Tistory)를 꾸미면서 글을 새롭게 작성하면 카테고리 옆에 나오는 회색 New 아이콘이 꾸미고 있는 색상과는 너무 달라서 이걸 한번 변경해보고자 한다.
![[Tistory] 티스토리 New 아이콘 변경하기](https://blog.kakaocdn.net/dna/0unNO/btrszlbi31k/AAAAAAAAAAAAAAAAAAAAAFioiiVURATSTtnTvvpjqUQdqeRdDLeQwzCI05LqTwEy/img.png?credential=yqXZFxpELC7KVnFOS48ylbz2pIh7yKj8&expires=1769871599&allow_ip=&allow_referer=&signature=MvW0kDvGBP5rGzcuRY38c%2F8LnHA%3D)
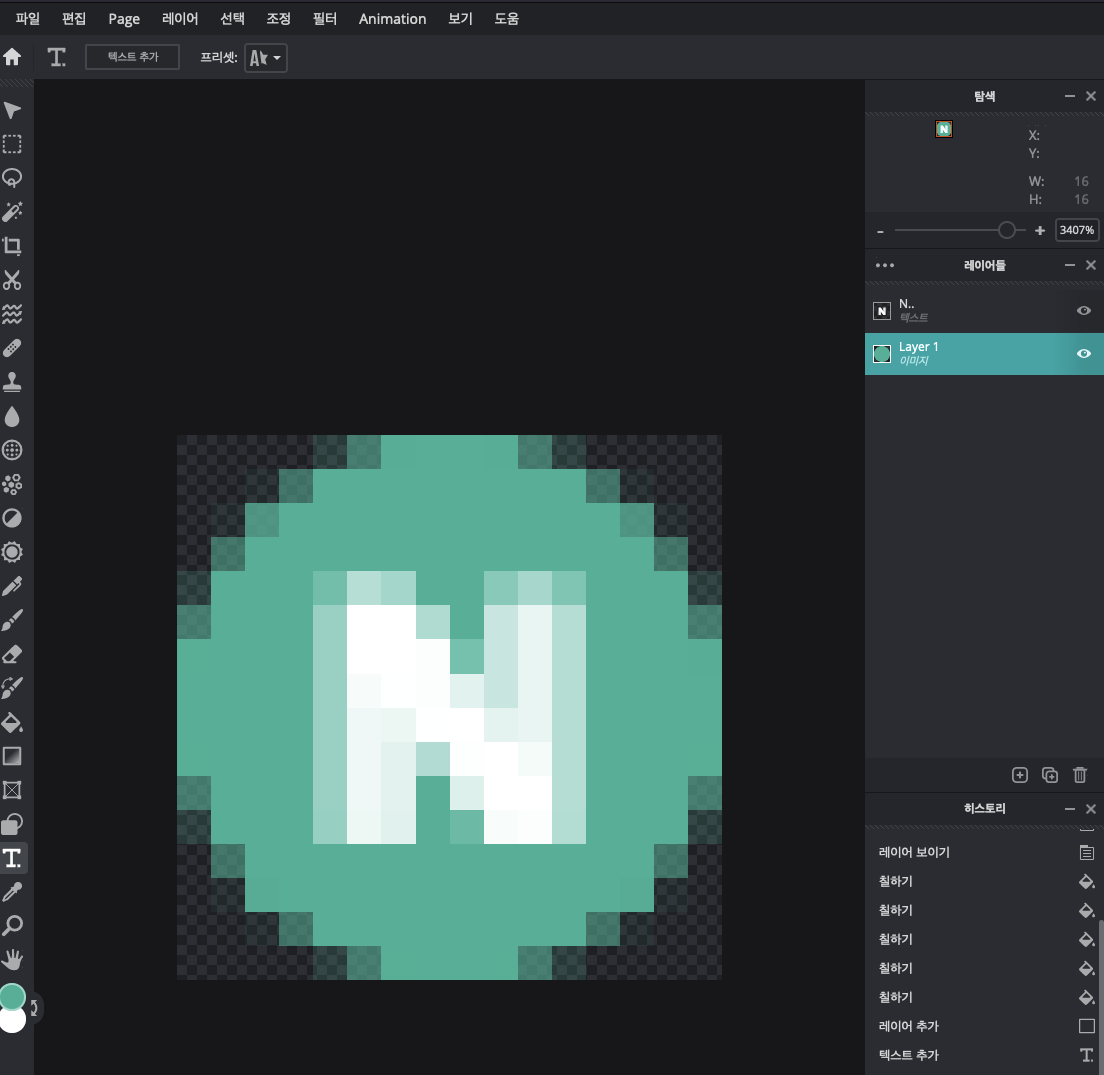
일단은 새롭게 사용할 아이콘부터 만들어 보았다.
1. 아이콘 만들기
먼저 아이콘을 만들기 위해서 무료 웹 이미지 에디터 사이트인 Pixlr(픽슬러)를 이용하여 제작하였다.



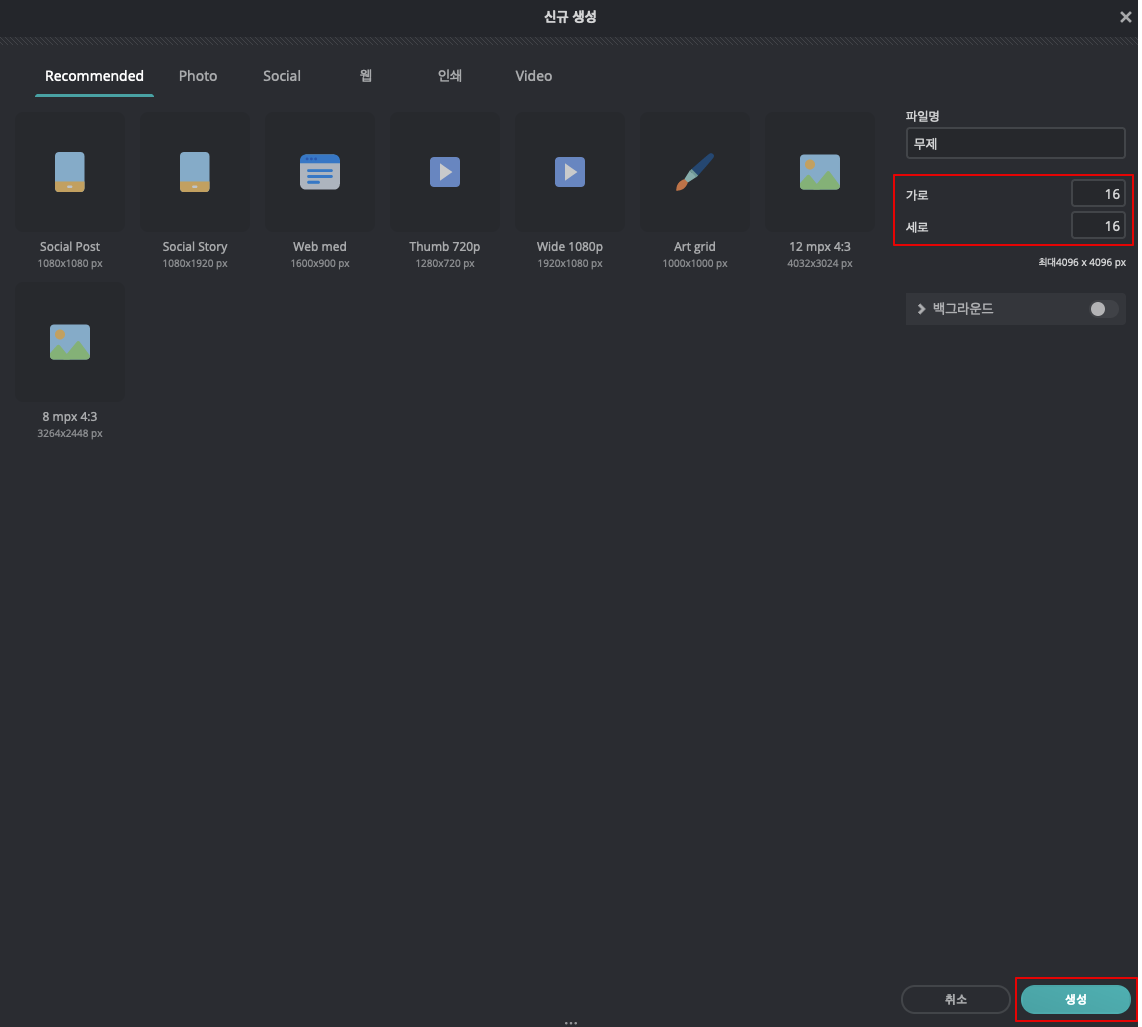
먼저 사이트 접속 후 "Pixlr E"를 선택하여 들어가자, 이제 "신규 생성" 선택 후 맨 오른쪽에 가로, 세로 사이즈를 선택하고 "생성" 하자.

생성한 파일에 대해서는 다시 누군가 사용할 수도 있을 수 있어 Pixlr에서 사용 가능한 파일과 png 파일 모두 남겨 놓도록 하겠다.
2. 아이콘 이미지 업로드
우선 티스토리 관리자 화면으로 들어가서 "꾸미기 > 스킨 편집"을 선택하자.

그 후 "html 편집" 선택 후 "파일 업로드" 항목으로 이동하여 새롭게 작성한 아이콘 이미지를 업로드 하자.

3. HTML 스크립트 설정하기
이제 이미지가 업로드되었으면 업로드된 이미지가 적용될 수 있도록 HTML에 설정을 하도록 하자.
기존에 적용되어 있는 New 아이콘은 아래와 같이 설정되어 있다.

HTML 편집으로는 해당 내용을 수정할 수 없도록 적용된 부분이라 자바스크립트(javascript)를 이용하여 강제적으로 교체를 하는 방식으로 교체가 가능하다.
HTML에서 사용할 스크립트는 아래와 같다.
<script type="text/javascript">
$('img[alt="N"]').each(function(){
$(this).replaceWith('<img src="./images/new_icon.png" class="newicon">');
});
</script>스크립트에 대해서 설명을 하자면 "img 태그를 사용하는 것 중 alt="N"과 일치하는 게 있다면 해당 img 태그의 값을 <img src="./images/new_icon.png" class="newicon">로 변경" 하는 내용이다.
여기서 이미지명은 본인이 생성한 이미지명으로 사용하면 된다.

관련 스크립트 작성 후 적용을 하도록 하자.
4. CSS 설정하기
HTML 설정만으로도 수정이 되지만 그래도 조금 더 깔끔하게 사용하기 위해서 CSS에도 설정을 하도록 하자.
이미지 태그에 설정한 클래스(Class) 명으로 CSS를 아래와 같이 설정하였다.
img.newicon {
vertical-align: text-top;
padding-left: 2px;
border-radius: 50%;
}
관련 CSS 작성 후 적용을 하도록 하자.
5. 최종 확인
이제 마지막으로 변경된 내용을 한번 확인해보도록 하자.


이 처럼 기존에 사용하던 회색 New 아이콘에서 새롭게 생성한 New 아이콘으로 변경됨을 확인할 수 있다.
또한 스크립트로 인해서 해당 이미지의 HTML 값도 변경된 것으로 확인할 수 있다.

이제 조금 더 블로그가 일체감이 드는 것 같아 마음에 든다.





🌵댓글